NotificationCenter
showIframe()
Displays custom HTML content within the Notification aera of the Room.
Can be used to display notifications or temporary information on top of the Room.
The content of the NotificationCenter is automatically flushed after 12 seconds.
The background is transparent to allow completely custom UI.

The notification is displayed locally for the connected user. If you want to notify everyone in the room, combine this API with the PubSub API.
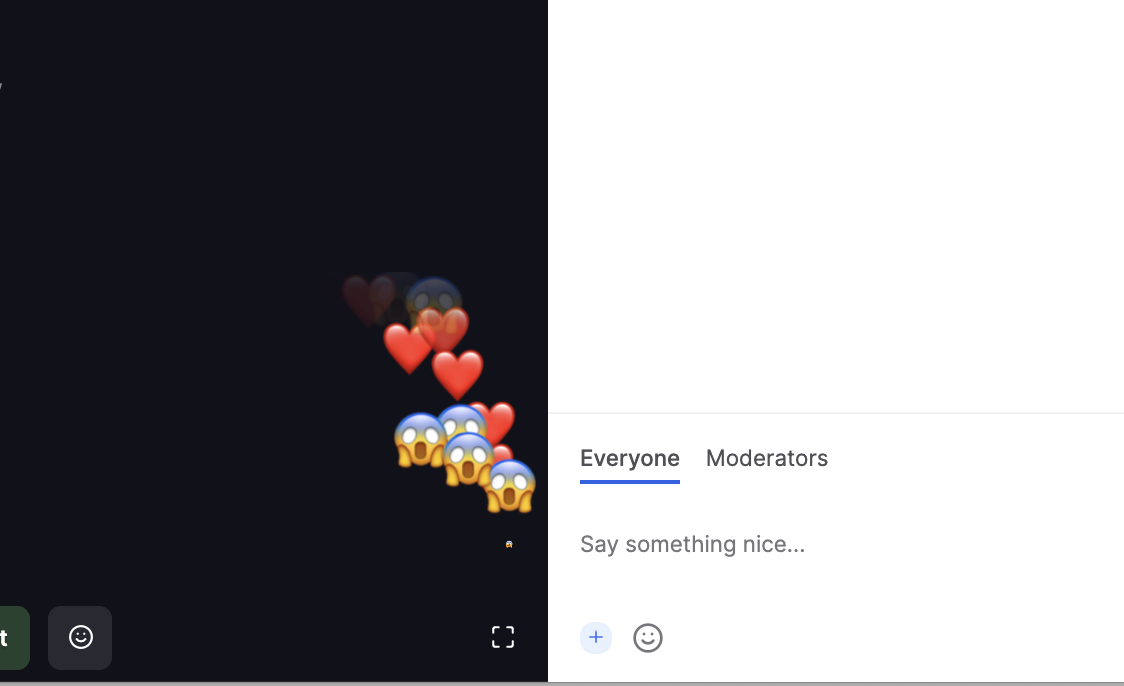
use cases : live donation, feedback after an action, information popup, simple text notification, anything that involves notifying one or all users of something. Since it appears on stage, it can make sense to use this in correlation to something happening live : just like the above example where users react with an emoji based on what happens on stage.
usage :
NotificationCenter.showIframe('<p>{{ content }}</p>', { content: 'lol' })
The NotificationCenter API uses the template system. We recommend you to use our UI Kit to build your HTML templates.
| Param | Type | Description |
|---|---|---|
| template | string | The HTML content you want to display in the iframe (can contain CSS or JS) |
| variables | Hash | Hash of variables you can interpolate into the HTML template |
Updated 10 months ago